Create the inside decorative profile. While the html remains the same.
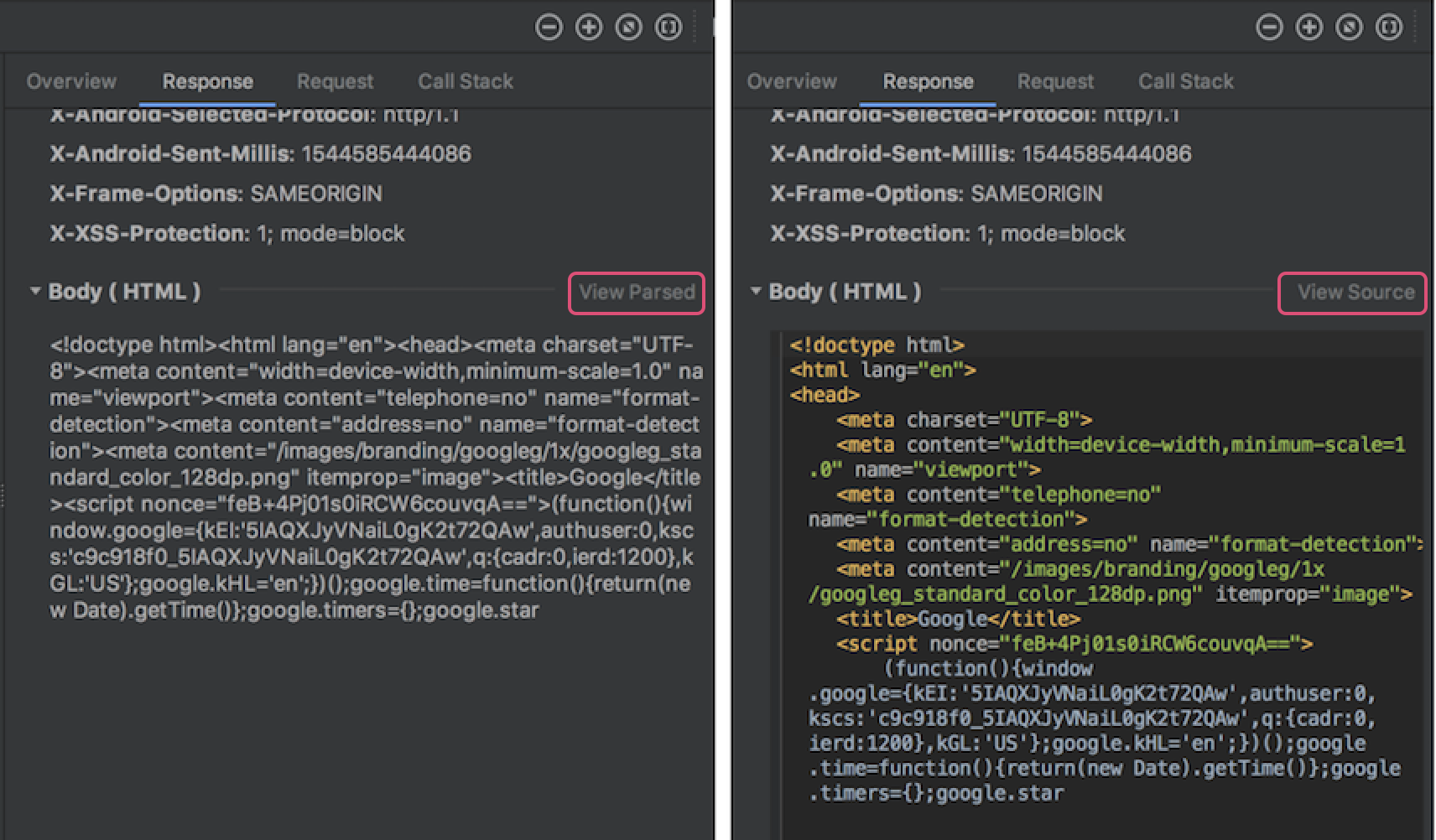
 View Page Resources With Chrome Devtools Google Developers
View Page Resources With Chrome Devtools Google Developers
Copy and paste the image url after the sign in quotation marks.

How to create profile picture frame in html. To use frames on a page we use frameset tag instead of body tag. I am creating a form in which i need a profile picture of the user and i want that the picture is in a circle or a ectangular form. Add a picture to your page.
When the user clicks on the area then heshe is allowed to select an image just like the profile picture upload in facebook or twitter. Tabs dropdowns accordions side navigation top navigation modal boxes progress bars parallax login form html includes google maps range sliders tooltips slideshow filter list sort list. Previous complete html reference next color picker.
Use the frame element to create frames for the content of the web page. I highly recommended it for. Now you cant just display whatever.
A router will give you more options and encourage creativity. Use the src attribute to identify the resource that should be loaded inside each frame. Each frame is indicated by frame tag and it defines which html document shall open into the frame.
Ive used the router linked above for many years. Use the frameset element in place of the body element in an html document. You can even use their combo like as dotted solid double dashed and it will be applied clockwise starting from the.
The frameset tag defines how to divide the window into frames. Type img src to open your image tag. You can add an image to your html using the following steps.
By default the area of image should be black or a dummy picture. Shop top tutorials. Read more report error.
With its camera effects platform facebook will let users make their own frame for profile pictures and videos. Watch the following picture with border style and border width properties added to the code border style can be dotted dashed double groove ridge inset outset other than solid. And its latest feature follows a similar trend.
Now its time to think about creating the decorative profile that you see on the inside edge of most picture frames. Make a website make a website w3css make a website bs3 make a website bs4 center website contact section about page big header example website grid 2 column layout 3 column layout 4 column layout expanding grid list grid view mixed column layout column cards zig zag layout blog layout google google charts google fonts converters. If you have a router my recommendation is to use that.
Create a different file with the contents for each frame. You can do this with a table saw or a router. The rows attribute of frameset tag defines horizontal frames and cols attribute defines vertical frames.
Html css javascript sql python php jquery bootstrap xml.
 Circular Profile Picture Maker With Border
Circular Profile Picture Maker With Border
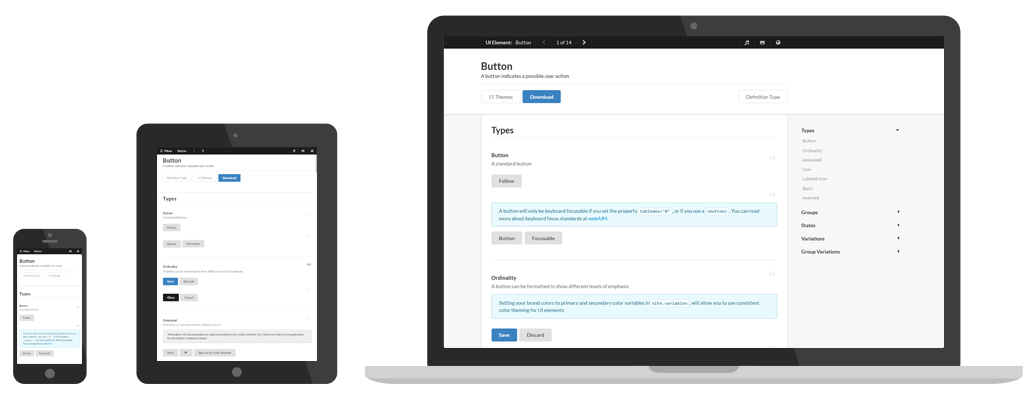
 10 Best Responsive Html5 Frameworks
10 Best Responsive Html5 Frameworks
 Facebook Helps Spread Covid 19 Awareness Through A Fancy Frames Gallery Digital Information World
Facebook Helps Spread Covid 19 Awareness Through A Fancy Frames Gallery Digital Information World
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctldvrkfqo Ccqvd4aolh Jxrls9ub0w1by Frocw0 Usqp Cau
 How To Create The Side Navigation Bar Using Html And Css Vertical Navigation Bar Youtube
How To Create The Side Navigation Bar Using Html And Css Vertical Navigation Bar Youtube
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Inspect Network Traffic With Network Profiler Android Developers
Inspect Network Traffic With Network Profiler Android Developers
 360 Degree Product Photography An Introduction To The Basics
360 Degree Product Photography An Introduction To The Basics
Does Your Web App Need A Front End Framework Stack Overflow Blog
 How To Embed Your Instagram Feed On Your Website Curator Io
How To Embed Your Instagram Feed On Your Website Curator Io



0 komentar:
Posting Komentar